L’œil est au cœur de la fréquentation des écrans. Comprendre le parcours oculaire de l’utilisateur est donc vital pour concevoir un site homogène. Seuls des neuro-tests pointus et l'UX Design Comportemental permettent de vraiment analyser l'expérience utilisateur face à des écrans.
L’œil doit être étroitement tenu … à l’œil, car il est l’outil optique commandé par le cerveau pour aller puiser les infos à l’intérieur des écrans. Cette évidence est pourtant encore trop peu ancrée dans la conception de sites.
Longtemps et jusqu’à présent, on a conçu les écrans digitaux… à l’aveugle ! Sur base d’observations, d’intuitions, d’hypothèses non validées scientifiquement.
Résultat : des données peu fiables et donc des écrans mal pensés.
Entre la création/conception d’un site et son utilisation pratique, manquait une étape capitale : une séquence de tests scientifiques poussés, capables d’identifier et analyser les activités cérébrales non-conscientes mais motrices des comportements des utilisateurs face à un écran.
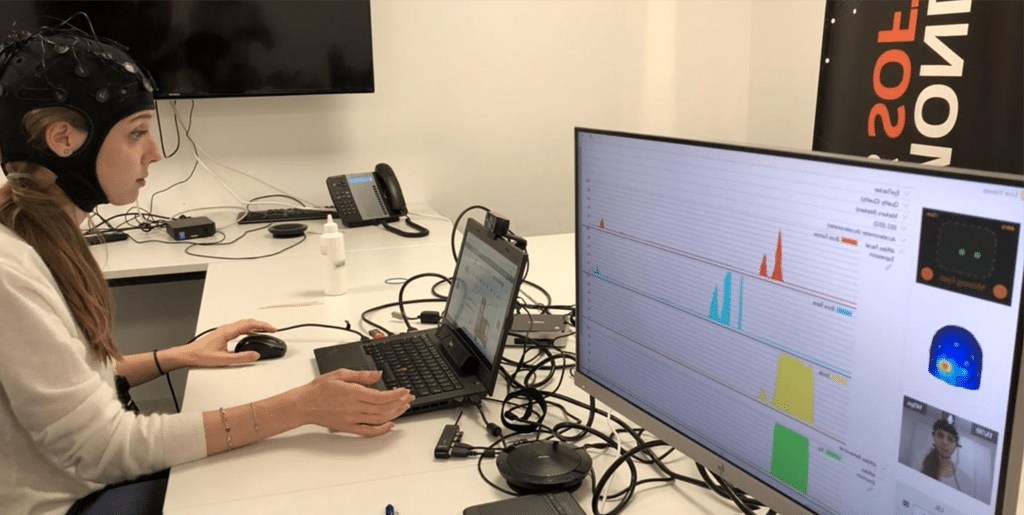
Pour recueillir ces infos essentielles, nous nous sommes progressivement dotée, d’un arsenal de technologies biométriques de pointe et d'un savoir-faire unique : analyse faciale, électro-encéphalogramme et des outils comme l’eye-tracking capable d’enregistrer toutes les phases et facettes du comportement oculaire.
Il en ressort que oui, l’œil est bien le curseur et l’outil entièrement au service du cerveau.
Voici pourquoi et comment.
En UX Design Comportemental, « voir » n’est pas « regarder »
Ce n’est pas l’œil qui regarde mais le cerveau. Ce dernier décide de tout : où aller, quel type d’infos chercher, lesquelles garder, comment les traiter…
L’œil permet de tout voir mais le cerveau ne regarde que ce qu’il a décidé d’important par anticipation. Ces choix se traduisent par des fixations oculaires sur des points où la vision sera nette et le reste flou.
L’ensemble des fixations successives (calculées en millisecondes) va dessiner un parcours visuel bourré d’enseignements précieux recueillis par l’eye tracking. Celui-ci tient en une discrète réglette orientée vers le regard du testeur.
Par infrarouge hyperprécis centré sur la rétine, l’appareil enregistre en direct toute l’activité réelle de l’œil, donc uniquement ce que le cerveau a décidé de regarder et au-delà, ce que l’utilisateur pense et/ou ressent.
L’analyse de la masse de données recueillies au cours de tests sur un panel d’utilisateurs, permet ensuite d’évaluer au plus près l’efficience du site examiné.
On saura avec certitude si son architecture et ses éléments déclenchent un parcours homogène chez une majorité de visiteurs ou, au contraire, une expérience hétérogène compliquée qui provoquera des émotions négatives et leur désertion.
En gros, son degré de réussite ou d’incapacité à garder les visiteurs et à générer le même comportement chez ceux-ci.
D’autant que l’équation d’un site est par définition compliquée par une multiplicité de stimuli visuels différents : textes, couleurs, images, graphismes, boutons…
L’œil, redoutable outil en UX Design Comportemental
Marc et son équipe procède généralement par session de tests de deux jours sur un échantillon de 16 utilisateurs de site. Ce panel est invité à effectuer des tâches liées à des scénarios de consultation selon un objectif précis. Le but étant de vérifier des hypothèses sur les points forts ou faibles du site (existant ou à créer) d’une marque.
Dans toute expérience, décrypter le comportement oculaire de chaque individu s’avère essentiel car tout compte et transite par lui: l’endroit où se fixe son regard, pendant combien de temps, l’itinéraire suivi, les éléments évités… Tout cela, l’eye-tracking le capte instantanément par enregistrement de 4-5 fixations par seconde.
A partir de l’infinité de données brutes recueillies, on obtient un parcours oculaire dont on modélise les phases sous forme de ronds de tailles variables. La taille traduit la durée de chaque fixation oculaire.
Un regard de 75 millisecondes n’indique aucune attention précise
Entre 100 et 200 millisecondes, l’œil est en traitement visuel ; au-delà, l’œil passe en mode lecture.
Si la durée excède les 300 millisecondes cela révèle une lecture compliquée ou une difficulté de parcours qui ralentit le temps de réaction du cerveau
A l’arrivée, agréger les données précises sur les endroits regardés, les fixations oculaires, leurs durées, donne avec une précision chirurgicale, une idée exacte de ce que le cerveau a trouvé intéressant, du temps qu’il y a consacré et du type de traitement de contenu opéré.
Mieux encore : grâce à son expertise neuro-scientifique, Marc et son équipe sont capable d’estimer la qualité (émotionnelle) de la fixation oculaire elle-même grâce au recueil d’une autre donnée centrale : le diamètre de la pupille dont la variation est un indicateur précis de l’intérêt porté à un élément d’une page web ou de sa complexité.
Enfin, un simulateur de rétine artificielle nous permet de visualiser sur écran comment le cerveau voit une page. Non seulement les points de fixations nets mais aussi toutes les zones de flou du reste du champ de vision. Bluffant !
Une vraie base scientifique pour l'UX Designer
Pour obtenir la carte et la grammaire complète des comportements et pensées d’un testeur/utilisateur de site, d’autres technologies comme l’électro-encephalogramme ou l’analyse faciale fournissent simultanément leurs données complémentaires sur les courbes et mouvements des muscles du visage et sur la chaleur de certaines zones du crâne, sièges d’émotions négatives ou positives …

Par triangulation de l’ensemble des données et en croisant/comparant celles de tous les testeurs, Marc et son équipe révèle précisément comment les utilisateurs « vivent » son site, ce qu’ils regardent ou évitent, selon quel parcours oculaire, en ressentant quelles émotions…
Une précieuse base scientifique pour bien concevoir ou radicalement améliorer un site.
Les résultats business de l'utilisation du UX Design Comportemental ? Bonne question !
Marc a accompagné plusieurs entreprises du CAC40, des entreprises leader de leur marché dans les secteurs bancaires et assurentiels, une des plus grandes marque de luxe, … dans leur stratégie d'expérience client sur le digital.
A titre d'exemple, Marc a déployé ses tests et sa technologie neuro-scientifiques pour vérifier l’efficience du site de la société de chemins de fer français. Après examen, sévère diagnostic et correction, la satisfaction client s’est améliorée de 36% ! Même chose pour la refonte complète de Nature & Découvertes.
Une des nombreuses preuves que seule une approche scientifique globale peut aujourd’hui fournir des indications claires sur le comportement utilisateur face à un écran.
Pour mieux savoir quel banner bannir, quelle couleur choisir, quelle arborescence de site privilégier, quel positionnement réserver à chaque élément, comment formuler les questions posées et répondre rapidement aux besoins de l’utilisateur.
Bref, donner les clés d’un parcours oculaire homogène, condition primordiale de la fréquentation et de la rétention de tous les visiteurs.
Morale de l’histoire : pour pouvoir en mettre plein les yeux, plongez d’abord dedans 😉