Saviez-vous que la vision est sélective ? En effet, le cerveau d’un utilisateur ne regardera jamais tous les composants de vos écrans.
Son cerveau va établir, en quelques millisecondes, une sorte de hiérarchie des objets de la page.
Cela va l’aider à décider quels composants seront regardés, de ceux qui le seront pas. Ainsi que l’ordre dans lequel les composants seront regardés.
C’est ce que l’on appelle une carte attentionnelle.
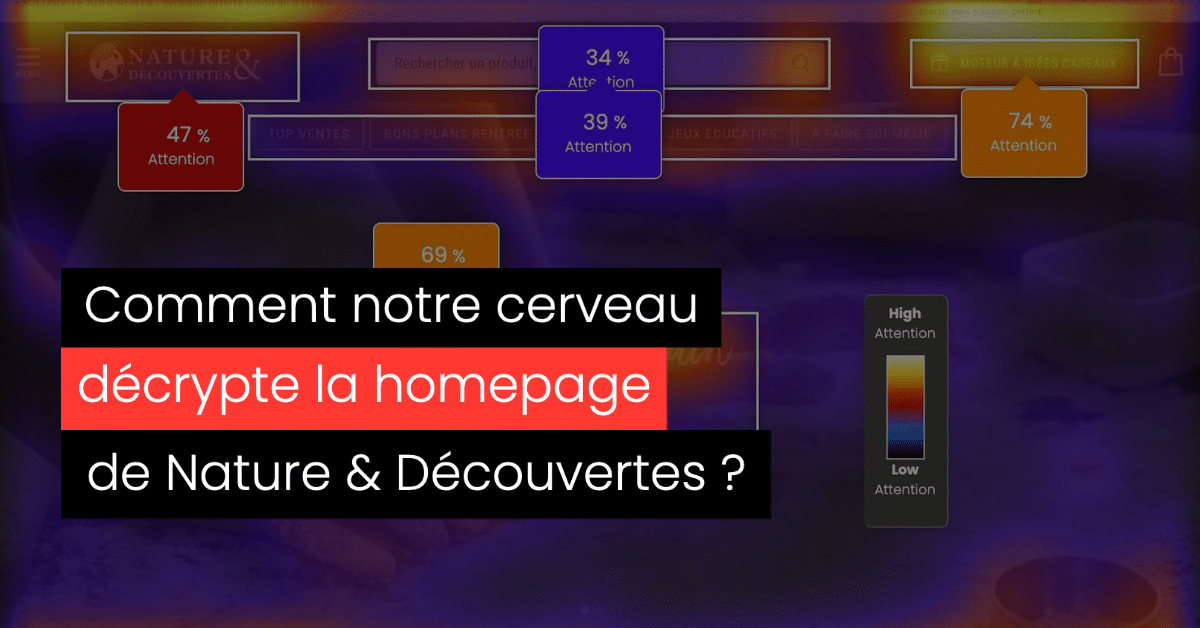
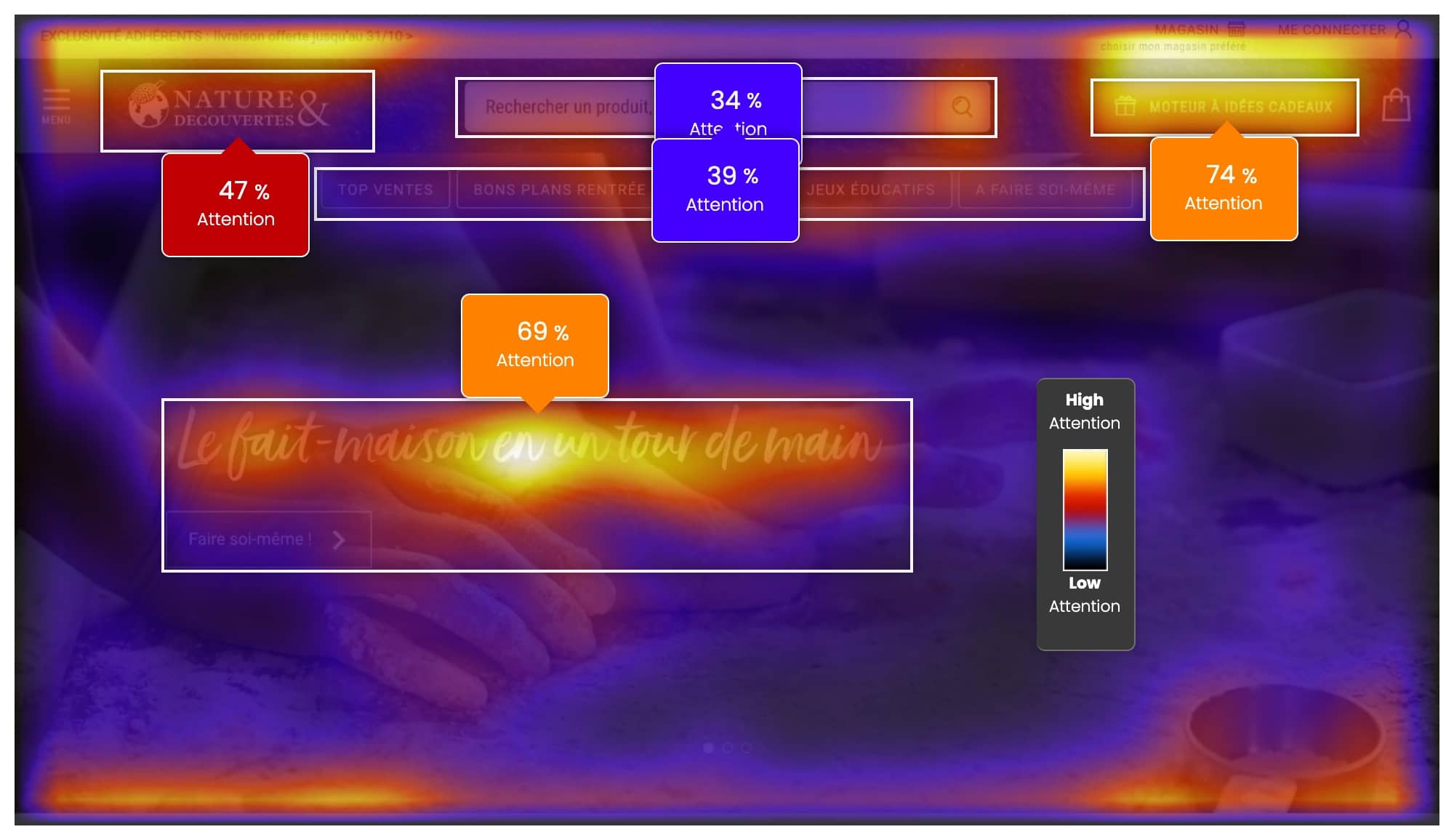
Pour illustrer ce qu’est une carte attentionnelle, prenons l’exemple de la homepage du site de Nature et Découvertes.

L’attractivité des zones est représentée par des couleurs allant du jaune au bleu nuit.
Le jaune représentant une forte attraction attentionnelle, le bleu nuit une très faible attraction attentionnelle.
Niveau d'attractivité des différents composants de la page :
Le bouton « moteur à idées cadeaux »
La publicité sur le « pain à faire soi-même »
Le logo
La zone de recherche
Les tags
Le cerveau va passer de la zone la plus saillante vers les autres zones et se construire progressivement une histoire dans la page.
Le cerveau se construit une histoire sur base de la saillance des zones …
« je peux trouver une idée cadeau originale »
« le pain à faire soi-même, je n’y avais pas pensé, c’est original »
« je peux chercher un produit si je veux »
« des tags me permettent de trouver rapidement un cadeau »
Pour avoir travaillé avec Solange et Benjamin sur la refonte, cette carte attentionnelle a été construite pour générer ces comportements.
La carte attentionnelle est un outil essentiel en Design Comportemental.
Elle permet de définir l’histoire que le cerveau des utilisateurs va vivre dans l’écran. Et lorsque l’écran est réalisé, de mesurer si oui ou non l’attention est bien portée vers les bonnes zones pour raconter la bonne histoire.
L'outil « Attention » de la Suite SapiensTOOLS vous permet d'identifier ce qui va attirer l'attention des utilisateurs au sein de votre écran dans les 5 premières secondes. Avec une précision de plus de 93%.
L'outil « Attention »
Il vous permet d'identifier ce qui va attirer l'attention des utilisateurs au sein de votre écran dans les premières secondes. Avec une précision de plus de 93%.
Vous voulez mieux comprendre la vision fovéale et périphérique ? C'est par ici.
Autre exemple d'analyse de page : le cas Voyages-SNCF